When you work on large projects you may need to revisit several areas of your code on a regular basis. CodeRush allows you to store such important locations in the code and move back to them in the future by using bookmarks. Visual Studio provides a similar bookmarks feature, which allows you to mark places in your code that you would want to come back to. Let’s see what differences between the CodeRush and Visual Studio bookmarks are.
Appearance
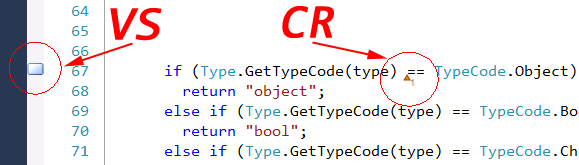
This is what Visual Studio (VS) and CodeRush (CR) bookmarks look like:

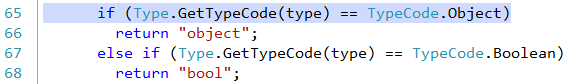
A Visual Studio bookmark appears as a square-shaped glyph in the margin at the left of the code. There is also an option (uncheck the Options | Text Editor | Indicator margin option, then go to Fonts and Colors and change the background color of the Bookmark display item) for VS bookmarks to highlight the entire marked line, so it might look like this:

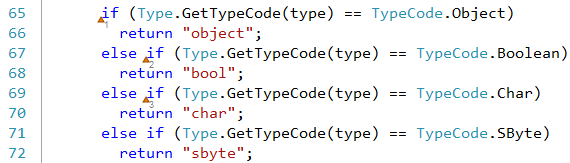
CodeRush bookmarks have an index indicator starting from 1 to infinity. It allows you to visually remember several bookmarks and their associated position:

VS bookmarks allow you to bookmark a line in your code, where as CR bookmarks may store an exact position of the editor caret, so you don’t have to move an editor caret later when you get back to a bookmark.
Toggle/Navigate
You can add and/or remove CR and VS bookmarks via a keyboard shortcut. Once a CR or VS bookmark is added, it is persisted between Visual Studio sessions.
CodeRush allows you to easily switch between the first ten (0..9) bookmarks at any time by hitting the specific shortcut. You can setup additional shortcuts to navigate to other particular bookmarks (10…~) on the Shortcuts options page in the Options Dialog.
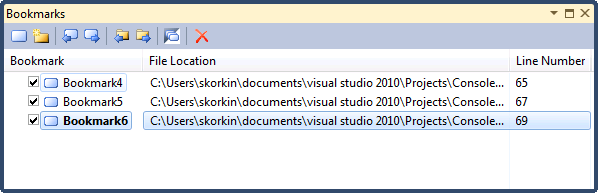
VS bookmarks, on the other hand, do not have an index and have no associated shortcuts to navigate to the specific bookmark, but, instead, provide a tool window (View | Other Windows | Bookmark Window) that enumerates all VS bookmarks:

Hitting a particular shortcut might be faster in navigating to the specific location. VS bookmark feature only allows you to navigate between next and previous bookmarks using shortcuts.
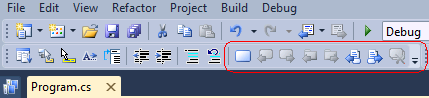
VS bookmarks actions are also available on the Text Editor toolbar:

and the Edit | Bookmarks menu item.
Shortcuts
The following shortcuts are used for bookmarks:
|
Shortcut |
CR |
VS |
| Toggle bookmark | Ctrl + Plus | Ctrl+K, Ctrl+K |
| Toggle bookmark with a specific index (number) | Ctrl + Alt + Number | - |
| Remove last bookmark | Ctrl + Minus | - |
| Move to next bookmark | Ctrl + Alt + Right | Ctrl+K, Ctrl+N |
| Move to previous bookmark | Ctrl + Alt + Left | Ctrl+K, Ctrl+P |
| Move to specific bookmark | Alt+Number | - |
| Clear all bookmarks | - | Ctrl+K, Ctrl+L |
Comparison
Here is the comparison table for mentioned bookmark capabilities:
|
Feature |
CR |
VS |
| Toggle bookmark via shortcut |  |
 |
| Toggle bookmark via mouse click |  |
 |
| Navigation to particular column |  |
 |
| Navigation to particular bookmarks |  |
 |
| Visual index indicator |  |
 |
| Tool Window |  |
 |
| Toolbar |  |
 |
| Persistence between sessions |  |
 |
Conclusion
CodeRush bookmarks may be faster to use because they have shortcuts to navigate to the specific bookmarks and have more precise navigation. If you use bookmarks extensively, Visual Studio bookmarks can be better organized with an extra level of organization using folders inside the Bookmarks tool window.
—– Products: CodeRush Pro Versions: 11.2 and up VS IDEs: 2008 and up Updated: May/30/2012 ID: C162Similar Posts: